Hey there, future coder! Ever wondered how apps and websites seamlessly exchange information? Let's talk about two superheroes in the tech world: Webhooks and APIs. They're like the behind-the-scenes magicians making your favorite apps work.
Webhooks: The Event Party
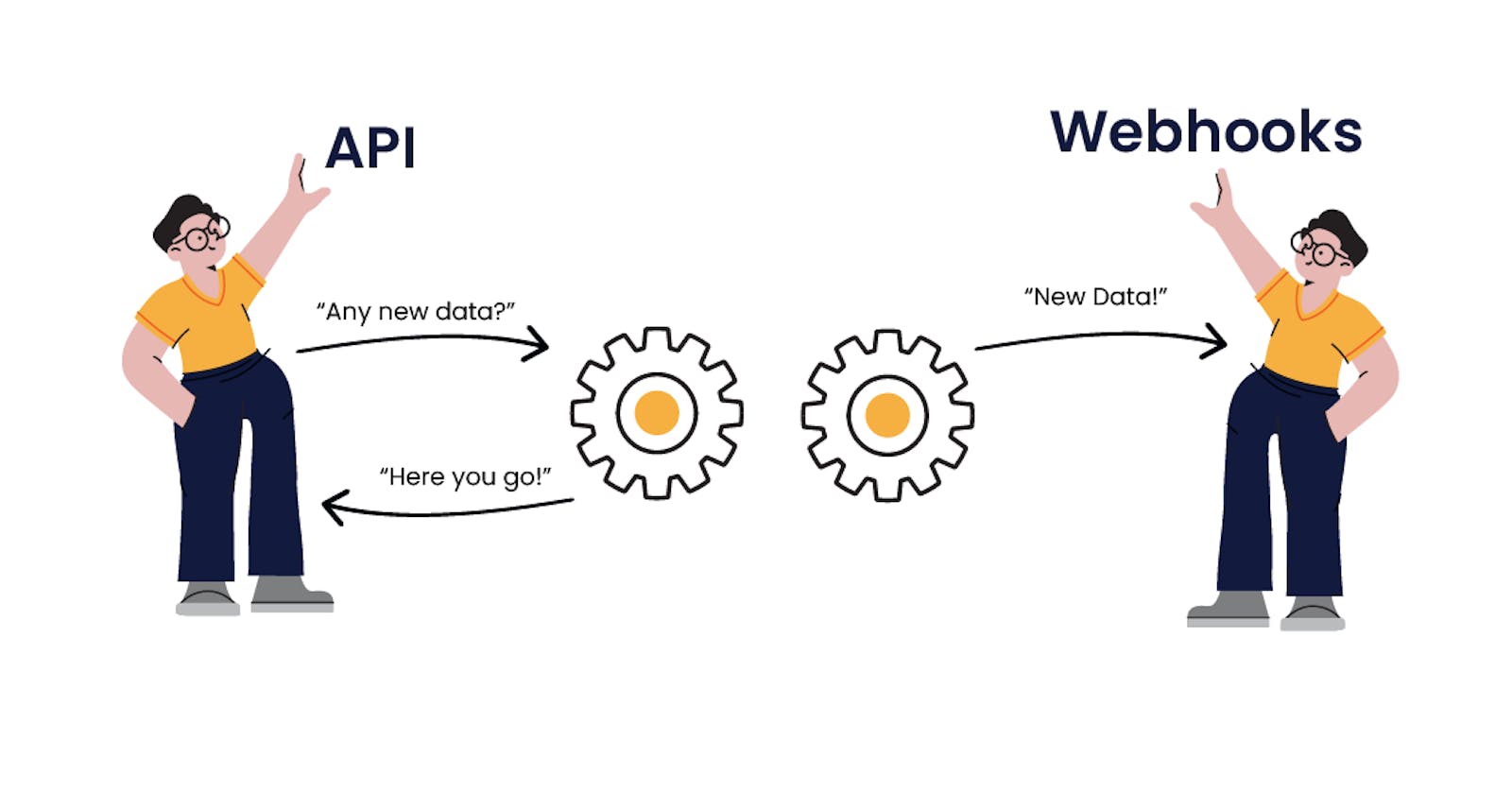
Imagine webhooks as your personal notification squad. They don't wait for you to ask; instead, they throw a party when something cool happens. Picture this: you tell your favorite online store, "Hey, let me know when that product is back in stock," and they shoot you a message the moment it happens. Efficient, right?
APIs: The Data Gurus
Now, APIs (Application Programming Interfaces) are the smooth operators. They're like making a phone call to get info. You ask a question, and the other app gives you an answer. It's perfect for situations where you need the latest info on demand, like checking if your friend has messaged you on your favorite chat app.
Real-World Examples:
Webhooks: Think of getting a notification when your crush posts a new photo on social media or when your favorite artist drops a new song. That's webhooks keeping you in the loop.
APIs: Now, consider asking your virtual assistant for the latest weather forecast. You're making a request, and it's delivering the freshest data. That's APIs in action.
When to Use Each:

Webhooks: When you want instant updates but don't want to bug the system with constant checks. It's like saying, "Ping me when it's cool."
APIs: When you need to fetch info regularly, like checking your social media feed or the latest news. It's like calling when you want to know what's up.
Setting Up a Webhook:
Configure Request: Imagine setting up a rule on your phone to tell your friend to text you when they reach a certain location. That's like configuring a webhook.
Establish Endpoint: Think of an endpoint like the destination for your friend's message. It's where the info gets delivered, like your friend texting you the news.
Perform Action: Once your phone gets the message, you decide what to do next – maybe join your friend or plan your day. That's the same with webhooks.
Using APIs:
Get an API Key: It's like having a secret handshake. Both apps need to know the code to talk to each other securely.
Test Endpoints: Just like you check your friend's text to know where they are and what's happening, you test the API to see how it responds.
Create an App: It's like setting up your favorite app on your phone. You build something that asks questions and gets answers using the API.
Webhooks vs. APIs: Which is Cooler?
Well, there's no winner or loser. It's like asking if pizza or burgers are better – it depends on what you crave! In reality, many apps use both to create magic. So, embrace both webhooks and APIs, and soon you'll be the tech wizard behind the scenes! 🚀✨